Objektbibliothek - Quimper (2024)
In Zusammenarbeit mit Jade Ounaphom (Audiovisuelle Gestalterin)

Projekt in wenigen Worten
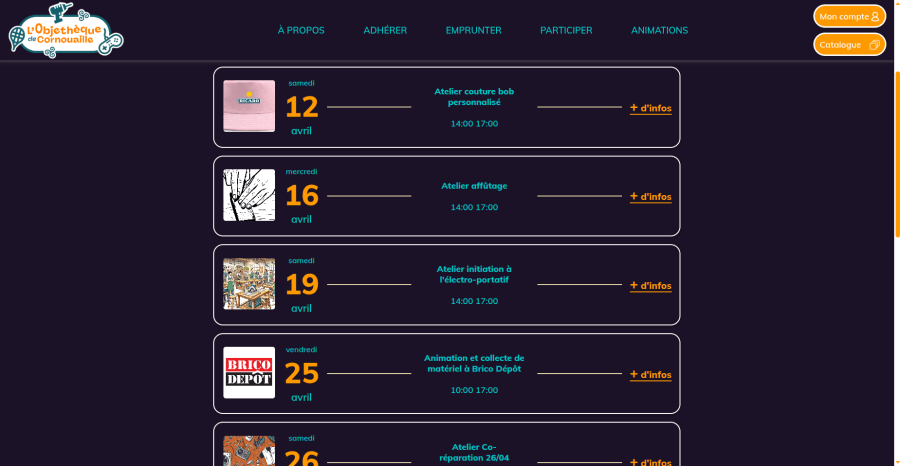
Showcase-Website für Objecthèque de Cornouaille, ein Verein, der Alltagsgegenstände an Bewohner verleiht, anstatt sie zu verkaufen. Servicepräsentation, Online-Katalog und Nachrichten.
Projektbesonderheiten
- Integration mit bestehenden Tools : Die Website verbindet sich mit ihrer bereits vorhandenen Verwaltungssoftware
- Automatische Updates : Nachrichten werden automatisch von HelloAsso abgerufen
- Kollaborativer Ansatz : Teamarbeit mit einer Grafikdesignerin für die visuelle Identität
- Adaptiver Dunkelmodus : Passt sich automatisch an Gerätepräferenzen an
Das Ziel war eine moderne Web-Präsenz zu schaffen, ohne ihre Arbeitsgewohnheiten zu stören.





Verwendete Technologien
Astro CSS TypeScript Alpine.js GitHub Actions API HelloAsso
Ein Projekt im Sinn?
Kontaktieren Sie mich gerne für ein kostenloses, unverbindliches Angebot.
Kontakt
+33 7 81 33 97 68