E-Sport-Anwendung mit Chat (2025)

Projekt in wenigen Worten
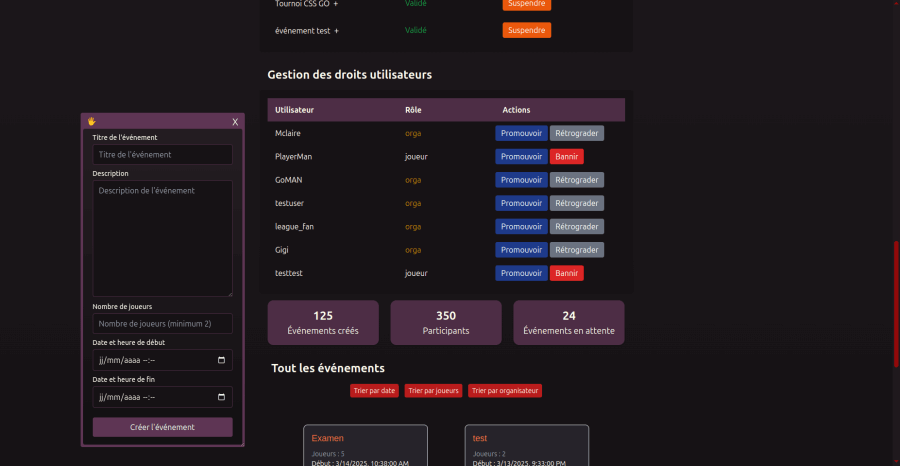
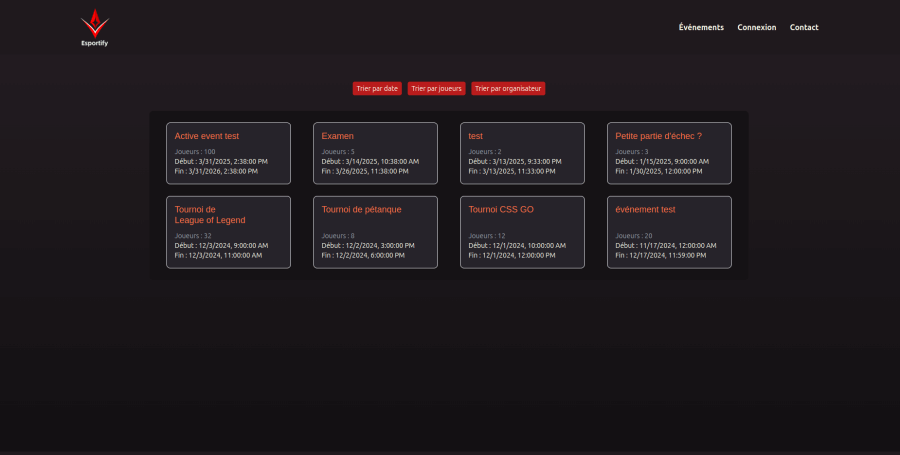
Website zur Organisation von Videospiel-Turnieren. Organisatoren können Events erstellen, Spieler registrieren sich und chatten live während der Matches.
Projektbesonderheiten
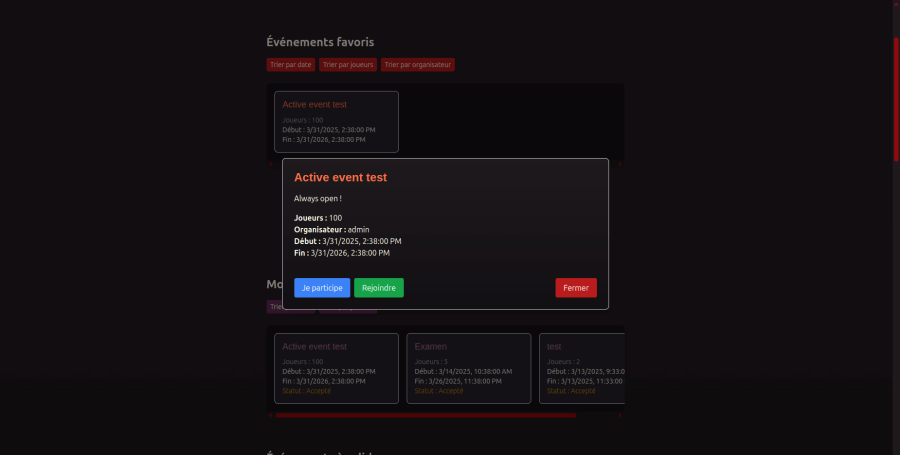
- Integrierter Live-Chat: Nachrichten erscheinen sofort ohne Seitenneuladung
- Eine Backend-Anwendung: Statt Aufteilung in Micro-Services, alles intelligent gruppiert
- Wenig JavaScript-Code: Nutzt moderne Techniken um schwere Frameworks zu vermeiden
- Zwei Datenbanken: Eine für Turniere, eine andere für Chat-Nachrichten
Die Idee war zu beweisen, dass Echtzeit einfach geht, ohne komplexe Architektur.




Verwendete Technologien
Astro Tailwind Alpine.js HTMX WebSocket Express PostgreSQL MongoDB
← Vorheriges Projekt: Objektbibliothek - Quimper Nächstes Projekt: Umweltfreundliches persönliches Portfolio →
Ein Projekt im Sinn?
Kontaktieren Sie mich gerne für ein kostenloses, unverbindliches Angebot.
Kontakt
+33 7 81 33 97 68