E-sport Application with Chat (2025)

Project in a few words
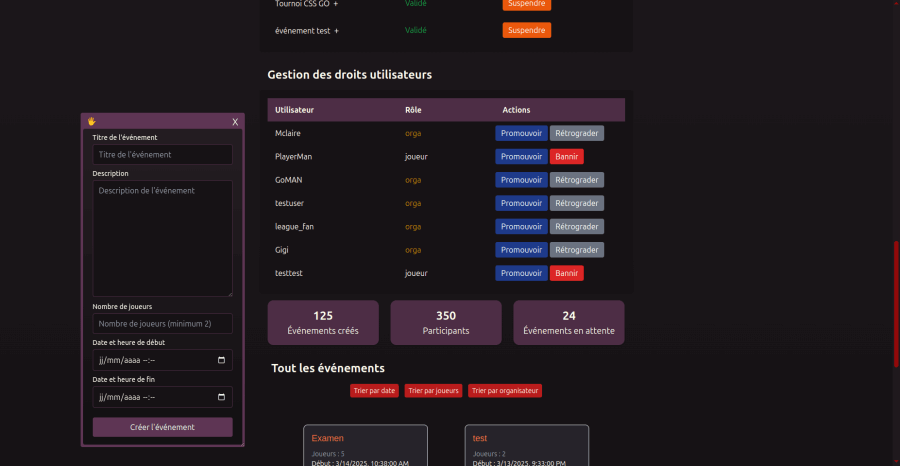
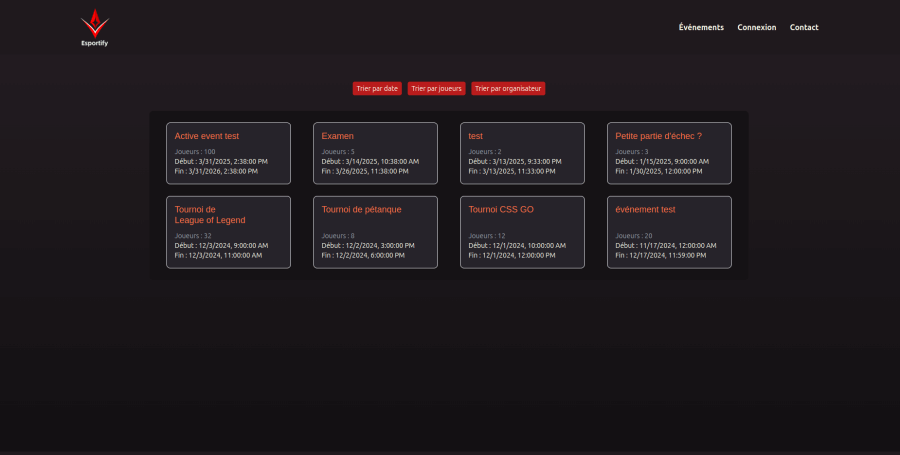
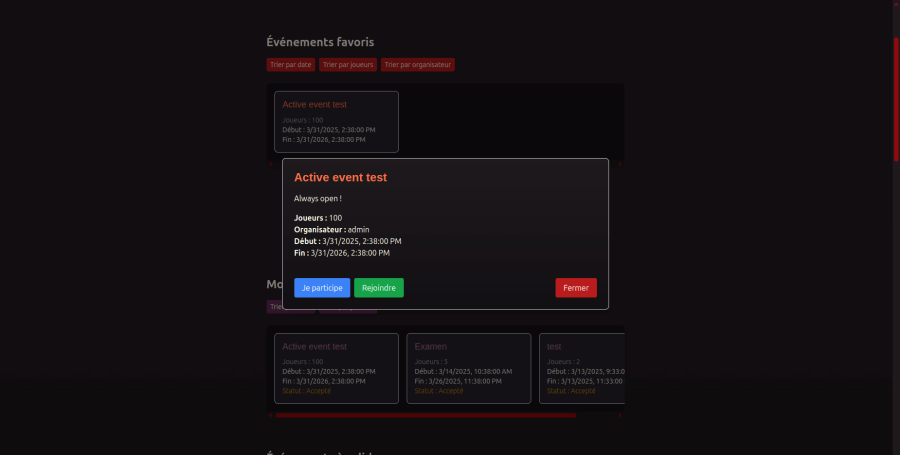
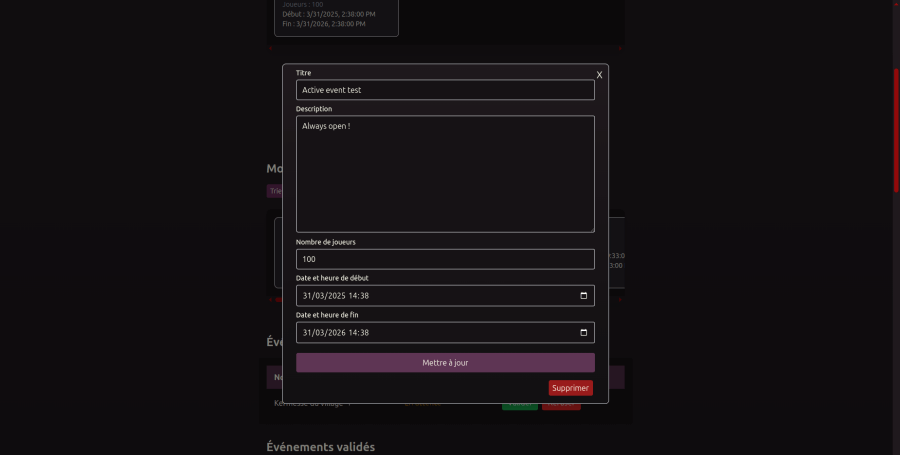
Website for organizing video game tournaments. Organizers can create events, players register and chat with each other live during matches.
Project highlights
- Integrated live chat: Messages appear instantly without page reload
- Single backend application: Instead of separating into micro-services, everything is intelligently grouped
- Minimal JavaScript code: Uses modern techniques to avoid heavy frameworks
- Two databases: One for tournaments, another for chat messages
The idea was to prove you can do real-time simply, without complex architecture.




Technologies used
Astro Tailwind Alpine.js HTMX WebSocket Express PostgreSQL MongoDB
Have a project in mind?
Feel free to contact me for a free quote with no obligation.
Contact me
+33 7 81 33 97 68